Intro and problem statement
There are literally hundreds and hundreds of MIDI step sequencers available out there. I didn’t find any which are:
- Quick and easy to use
- Allow sequence transposition, while keeping it in key
- Free
Which led to prototyping my own solution.
One of my biggest annoyances with common step sequencers is that they don’t allow the sequence transposition. Creating a 1-2-4 bar riff is easy enough, but keeping it interesting over time requires a lot of effort.
Some sequencers do transpose, but even the most renowned and praised ones (e.g. Elektron boxes, Cirklon, piano rolls in all major DAWs etc.) have drawbacks like: there is no way to constrain the pattern to scale beforehand, there is no guidance to which scale one can modulate freely (e.g. using a closely related key), plus most of the “scale snap” functionality usually limits the choice to major and (natural) minor scales.
Some time ago I’ve read a Dmitri Tymoczko’s Scale networks and Debussy where he formulates seven most popular scales — so called Pressing scales — used by late 19th and early 20th century composers. Along with Tuning Timbre Spectrum Scale by William Sethares these two books laid the foundation for my prototype.
First steps
Right from the beginning I’ve had an idea that I’m going to build a sequencer with a possibility to show all Pressing scales and visualize the relationship between them somehow. I didn’t know exactly how this relationship was going to be visualized. I’ve had a vague image in my mind of some sort of constellation, where each node is a combination of scale and root note (aka tonality or key). There is a lot of inherent geometry in music theory so it was natural to think along the lines of Tonnetz or something similar.


After some basic sketching I’ve decided to play around with transitions between minimally-different scales, looking at how “far” one key (pitch-collection wise) can be from another while still transitioning smoothly.
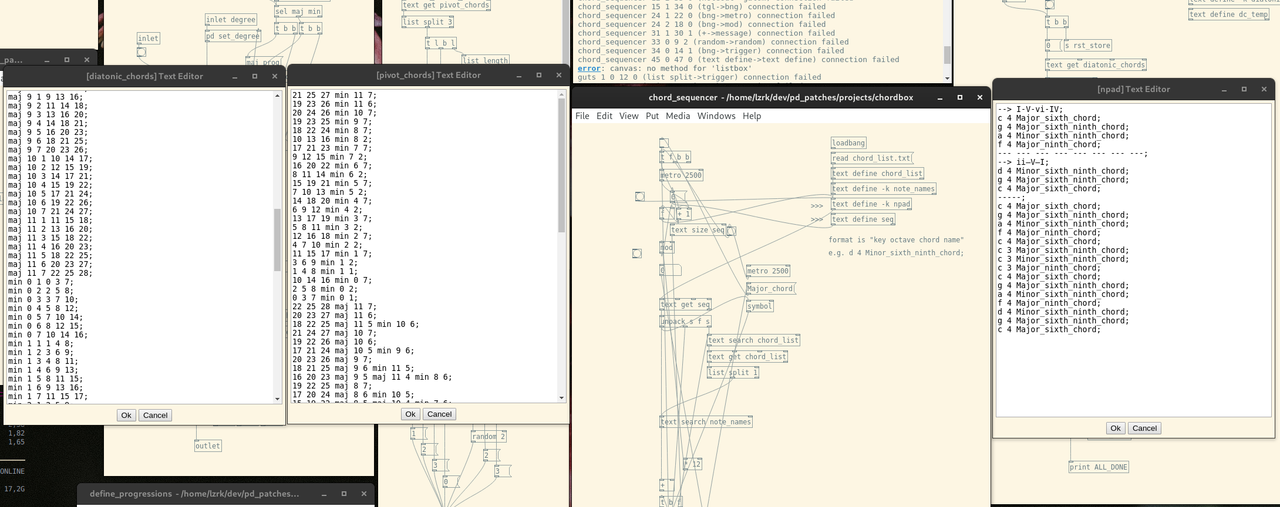
Over the years I’ve built countless audio- and MIDI tools in Pure Data. One of these tools allows me to manually enter the chord progression or note sequence and play it back in an arbitrary way. Another tool takes any set of scales and their transpositions as an input, and finds the “similarities” between scales, as well as the common chords between scales in order to use them as pivot chords.
Combining those two tools together I’ve played around with some sequences of diatonic chords and melodies — I was happy with the result and finalized the idea of building the “proper” interface, which can be used to generate some cool chord progressions and melodies, while hiding all of the theory and complexity behind the scenes.

After sketching a bit in Penpot (Figma’s open-source alternative) I’ve realized that there is no way I would be able to fit a scale chooser together with 6-8 rows of 16 steps on the screen of iPad(-ish) size. I’ve aimed for the final app to be cross-platform — and in that case all the elements should be big enough to have touch interaction with.
I’ve started working in parallel on two modes of operation — the “classical” step sequencer view and scale modulation view. In the beginning I didn’t care much about what the switch between those two screens is supposed to look like. After drawing steps on the screen I’ve noticed that I have some space on top and bottom — that fits nicely with the paradigm of toolbars.

Building pattern sequencer
For the first days I’ve focused a bit more on having the functional prototype of a basic sequencer — being able to toggle the individual steps on and off, start and stop the sequence, send MIDI or playback some hard-coded samples.
I’ve captured a few screenshots along the way:

Building scale modulation interface
Having something minimally functioning I’ve switched to the exploration of how the scale interface can look like. At first, I didn’t consider just the Pressing scales. I’ve planned to have all scales that are possible in 12-tone equal temperament.
Turns out, there are 228 possible scales (source). Along with their transpositions that’s millions of combinations and hundreds of "similar" scales for some of them. That’s kinda tricky to visualize and I’ve underestimated the task in the beginning.
While scrolling through, I’ve noticed that there are a lot of musically useless scales. Some stuff was too academic — like “chromatic scale” which is equal to just using all available piano keys. Some scales had big intervals inside them, along with multiple consecutive semitones rendering them tricky to use for consonant chords and melodies.
First, I’ve trimmed the list and kept only the scales which have no less than 5 and no more than 8 notes. I’ve arranged them in a simple, scrollable list. The idea was to highlight the scale tile with a color, according to the similarity to currently selected scale (not shown on the screenshot):

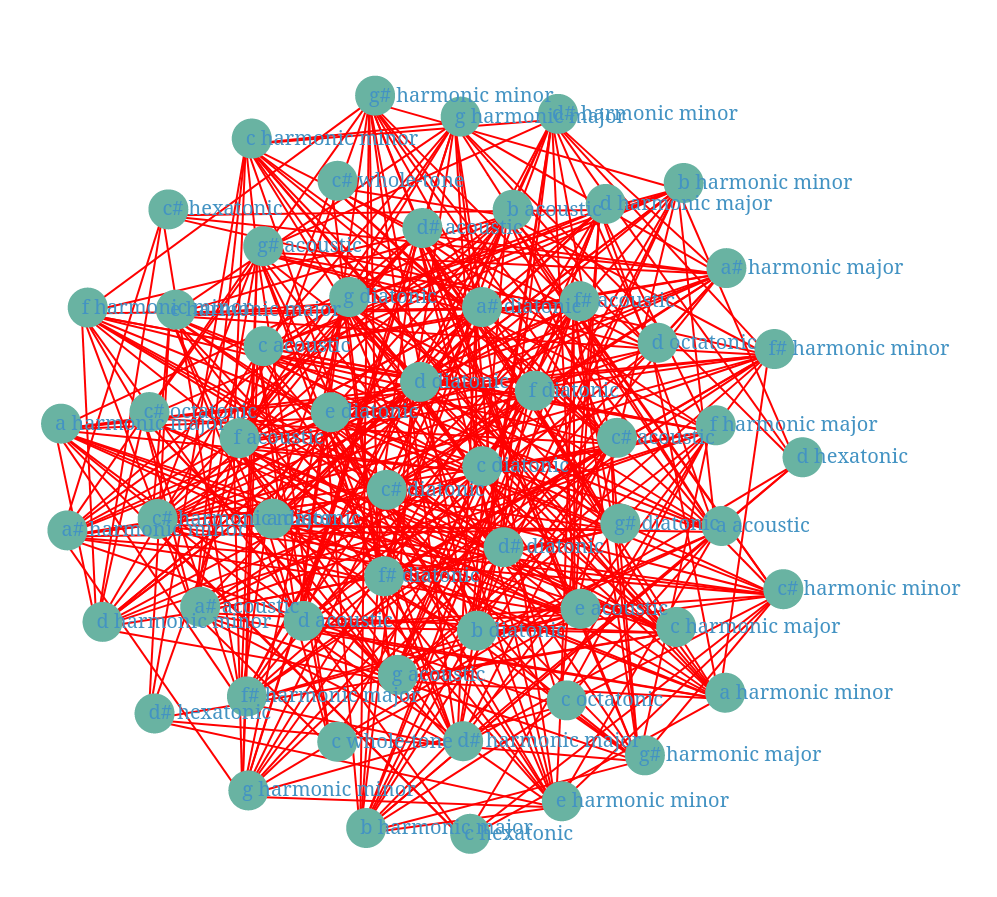
In parallel, I’ve played with Pressing scales a bit more and decided to completely ditch everything besides those 7 scales. Even with those there are 58 distinct tonalities. I’ve tried to remember everything I know about data visualization and tried to start with interactive chord diagram, but failed miserably:

There are just too many links, even when showing just the ones between similar scales. Besides, I’ve got tired of fighting the data visualization library that I’ve used for this, and started dreading the thought of adding interactivity to that.
After few days of hitting the wall and switching to another tasks (I’ve started implementing the clip launcher around the same time, I think) I’ve finally gave up and moved to the drawing board again.
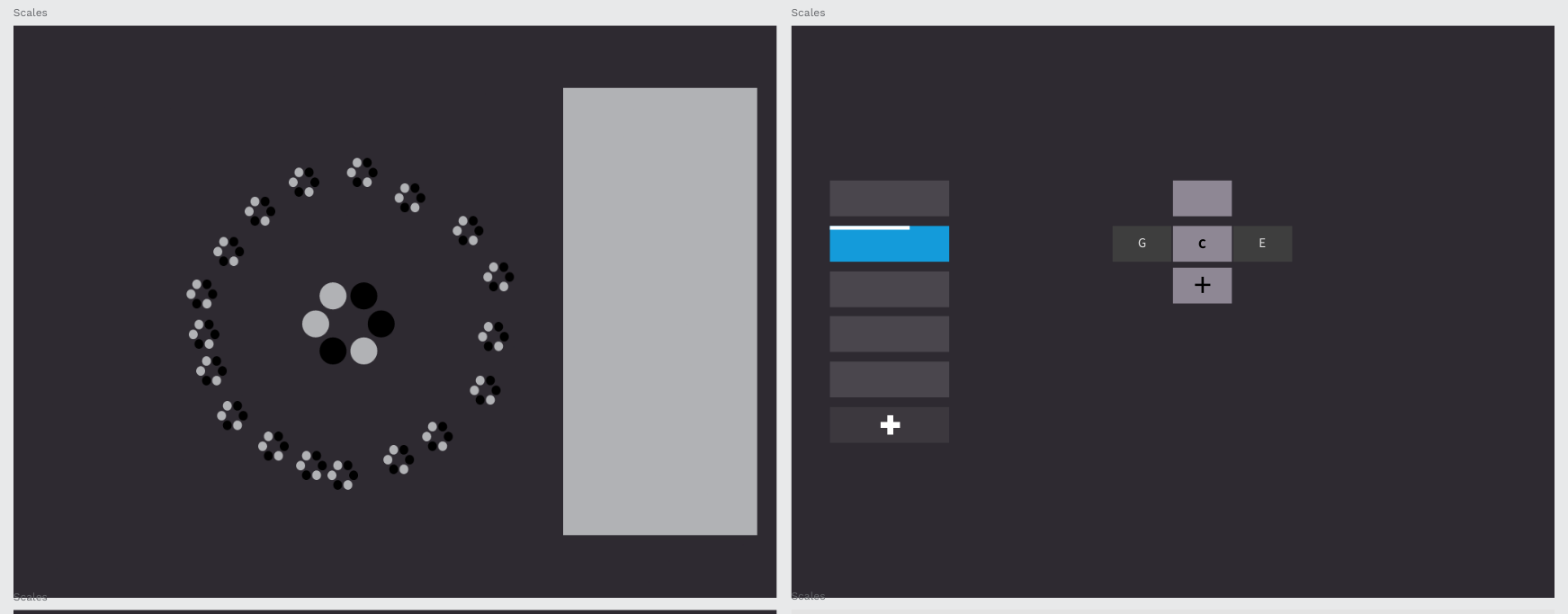
As sort of a compromise between ease of implementation and ease of use I’ve settled on a carousel spinner for each scale.
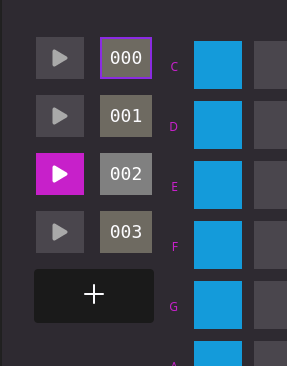
By then, I’ve already had rudimentary pattern switching system, which originally was located on the left side. :

Because there is more width than height to a typical screen (I don’t think I’ve ever seen a sequencer app intended for portrait orientation): I’ve decided to arrange per-pattern scale spinners horizontally and move the clip panel to the bottom, aligning each clip with its own scale column.
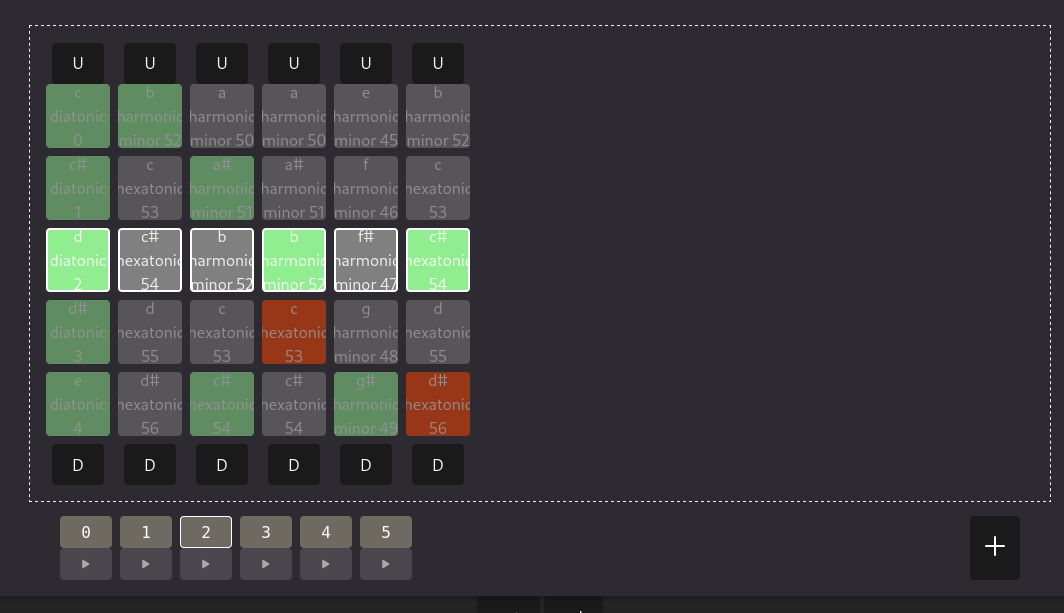
Here is the early version of the scale spinner, with clips not yet aligned to each column:

Going beyond the prototype
At this point the sequencer started taking its shape and I had a choice: say “that’s it” and can it — the current state was enough to demonstrate the idea.
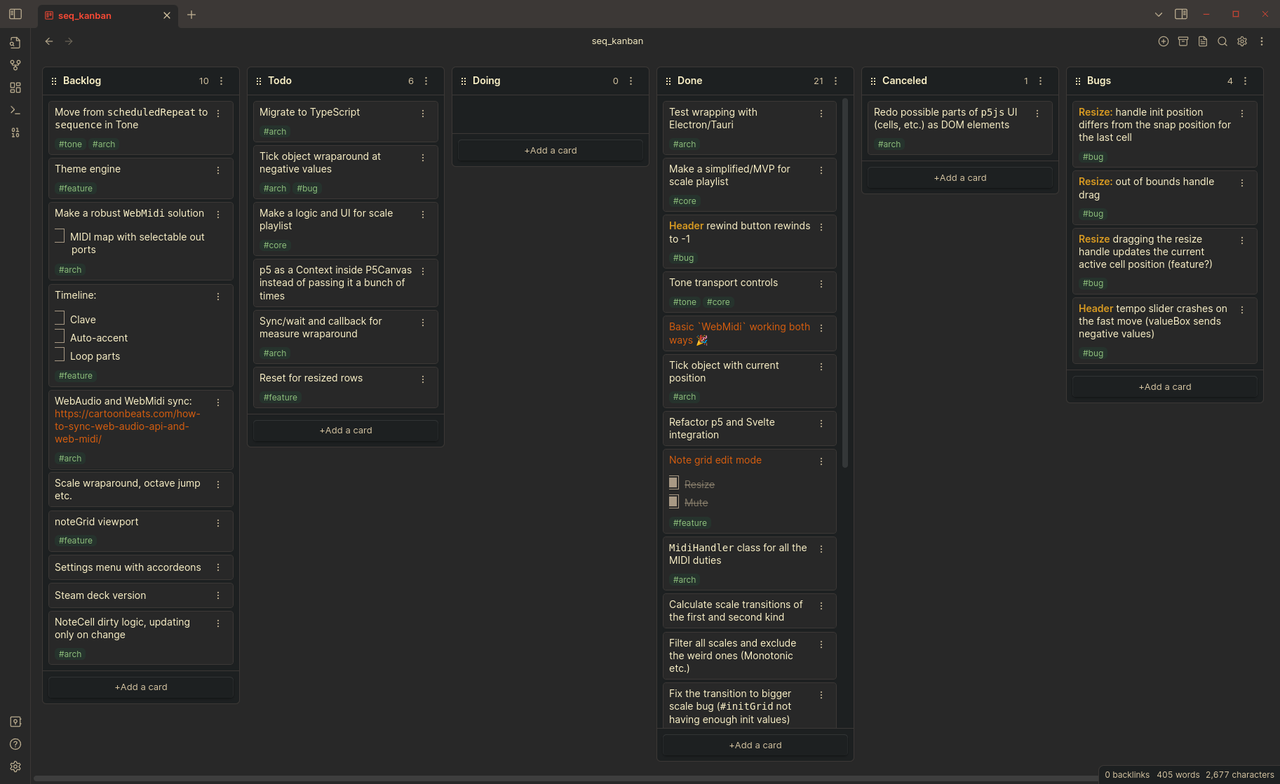
I’ve decided to go further though, and make something of a higher fidelity. Right from the beginning of the project I’ve started a Kanban board for myself, where I was tracking my progress, noting the ideas for future features, prioritizing current tasks and so on:

So, I’ve decided to take some tasks from a backlog — do a visual redesign, add some new features and make the whole app a bit more polished and easy to use. I’ve had a pretty good understanding of what’s lacking — I’ve used the sequencer myself quite a bit and showed it to different people around me noting the feedback down.
Two things which bothered me the most at that point were ugly UI-elements and overall clunkiness of the app — for example when running the sequencer on another device I needed to manually change the hard-coded ID of the MIDI port in code every time.
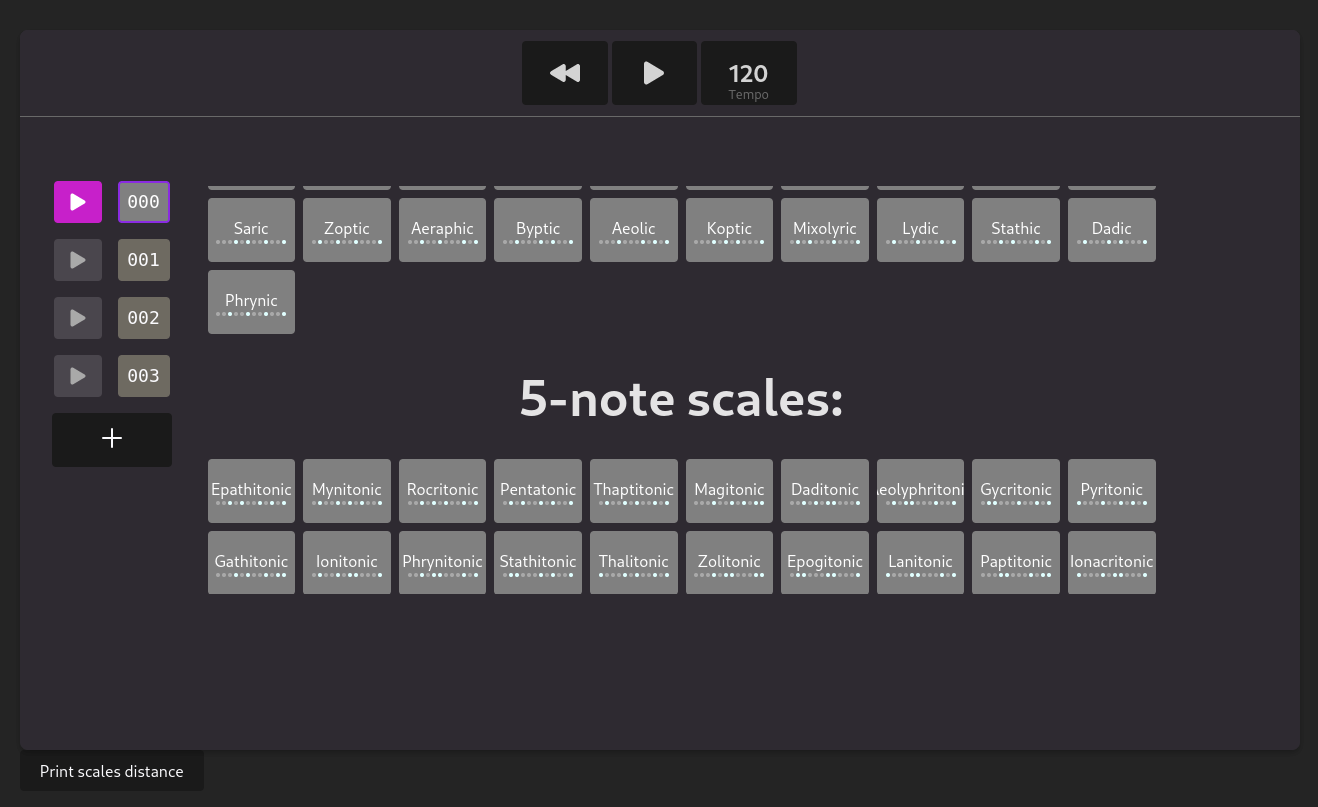
The results after this stage are pretty much what you see in the current version of the sequencer:

Afterword
The project is not finished (as all of the projects are) yet. I still need to fix and add a few things — after that I plan to release it in the wild. In the meantime, check some demos on result page, check out my other projects and as always, feel free to reach out to vn@vnvn.me if you want to chat about this project or anything else.